DESARROLLO DE UN SISTEMA EN VB6
1) FASE
ESPECIFICACION DE UN PROBLEMA
Aquí se determina la verdadera naturaleza de un problema es decir el objetivo principal de un programa lo que permite definir los campos de acción que deben seguirse en las demás fase.
Actividades
1. Establecer áreas críticas.
2. Revisar documentación.
3. Elaborar un documento que deje ver claramente las metas que se alcanzaron.
2) FASE
ANALISIS Y DISEÑO DE SISTEMAS
Permite diagnosticar el funcionamiento del sistema actual donde está fallando y la forma, en que se solucionará.
Actividades
1. Definir grupo de trabajo que intervendrán en el desarrollo del sistema.
2. Establecer Herramientas de equipos existentes.
3. Encontrar las funciones y flujo de observación (datos que suministre el usuario).
4. Definir documentos con los resultados de análisis y diseño.
5. Entregar documentos con los resultados de análisis y diseño.
3) FASE
DESARROLLO
Definir el aspecto que se le dará a la aplicación (interfaz grafica de usuario)
Actividades
1. Diseñar la interfaz grafica del usuario teniendo en cuenta las solicitudes del cliente.
2. Desarrollo el código de programación que satisfaga el objetivo principal del sistema.
4) FASE
IMPLEMENTACION
Poner en práctica el sistema
actividades
1. Documentar cada uno de los procesos del programa.
2. Capacitar al usuario.
3. Evaluar y probar todos los procesos.
5) FASE
MANTENIMIENTO
El mantenimiento permite adaptar las nuevas etapas en el sistema y actualizar la información.
Actividades
1. Atención del servicio posterior a la instalación.
2. Actualización de versiones.
ESPECIFICACION DE UN PROBLEMA
Aquí se determina la verdadera naturaleza de un problema es decir el objetivo principal de un programa lo que permite definir los campos de acción que deben seguirse en las demás fase.
Actividades
1. Establecer áreas críticas.
2. Revisar documentación.
3. Elaborar un documento que deje ver claramente las metas que se alcanzaron.
2) FASE
ANALISIS Y DISEÑO DE SISTEMAS
Permite diagnosticar el funcionamiento del sistema actual donde está fallando y la forma, en que se solucionará.
Actividades
1. Definir grupo de trabajo que intervendrán en el desarrollo del sistema.
2. Establecer Herramientas de equipos existentes.
3. Encontrar las funciones y flujo de observación (datos que suministre el usuario).
4. Definir documentos con los resultados de análisis y diseño.
5. Entregar documentos con los resultados de análisis y diseño.
3) FASE
DESARROLLO
Definir el aspecto que se le dará a la aplicación (interfaz grafica de usuario)
Actividades
1. Diseñar la interfaz grafica del usuario teniendo en cuenta las solicitudes del cliente.
2. Desarrollo el código de programación que satisfaga el objetivo principal del sistema.
4) FASE
IMPLEMENTACION
Poner en práctica el sistema
actividades
1. Documentar cada uno de los procesos del programa.
2. Capacitar al usuario.
3. Evaluar y probar todos los procesos.
5) FASE
MANTENIMIENTO
El mantenimiento permite adaptar las nuevas etapas en el sistema y actualizar la información.
Actividades
1. Atención del servicio posterior a la instalación.
2. Actualización de versiones.
CICLO DE UNA APLICACIÓN EN VISUAL BASIC
1. PLANEACIÓN
Consiste en entender el problema y preparar una lista ordenada de pasos que deben seguirse para solucionarlos
1.1 lista de chequeo
esta es una lista de cheque :
Prácticamente es la forma visual mediante las cuales interactuara el usuario con la aplicación. Esta será la parte mas divertida.
3. PROGRAMACIÓN DE EVENTOS
Asociación de instrucciones en la ventana de código que se ejecutaran como resultado de una acción sobre determinado objeto, hacer clic, hacer un formulario, escribir texto etc.
Consiste en entender el problema y preparar una lista ordenada de pasos que deben seguirse para solucionarlos
1.1 lista de chequeo
esta es una lista de cheque :
- declarar variables
- Asignarles vaor
- Operar
- Dar resultado
- finalizar la aplicacion
Prácticamente es la forma visual mediante las cuales interactuara el usuario con la aplicación. Esta será la parte mas divertida.
3. PROGRAMACIÓN DE EVENTOS
Asociación de instrucciones en la ventana de código que se ejecutaran como resultado de una acción sobre determinado objeto, hacer clic, hacer un formulario, escribir texto etc.
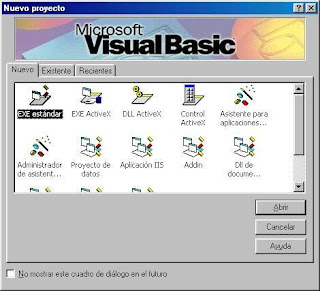
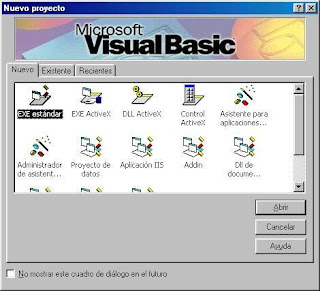
COMO ENTRAMOS A PROGRAMAR ?
inicia el programa y dale EXE standar
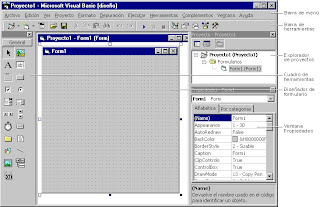
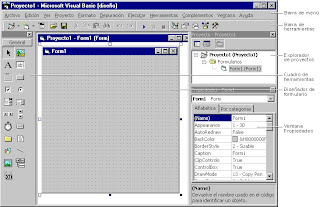
 Despues verás una ventana IDE (Entorno Integrado de Desarrollo), semejante al que se muestra en la figura.
Despues verás una ventana IDE (Entorno Integrado de Desarrollo), semejante al que se muestra en la figura.
 Este IDE se compone de los siguientes elementos:
Este IDE se compone de los siguientes elementos:
· La Barra de menús.
· La Barra de herramientas
· El Cuadro de herramientas
· El Área de trabajo
· El Explorador de proyectos
· La Ventana de propiedades
También pueden aparaecer:
· La Ventana de posición del formulario.
· El Examinador de objetos
· Las Ventanas Inmediato, Locales e Inspección
 Despues verás una ventana IDE (Entorno Integrado de Desarrollo), semejante al que se muestra en la figura.
Despues verás una ventana IDE (Entorno Integrado de Desarrollo), semejante al que se muestra en la figura. Este IDE se compone de los siguientes elementos:
Este IDE se compone de los siguientes elementos:· La Barra de menús.
· La Barra de herramientas
· El Cuadro de herramientas
· El Área de trabajo
· El Explorador de proyectos
· La Ventana de propiedades
También pueden aparaecer:
· La Ventana de posición del formulario.
· El Examinador de objetos
· Las Ventanas Inmediato, Locales e Inspección
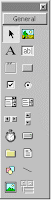
BARRA DE HERRAMIENTAS
 Para saber cual es el control, simplemente ponga el cursor del ratón
sobre el control que desea ver y espere dos o tres segundo y aparecerá
una indicación sobre cual es el control en cuestión.
Para saber cual es el control, simplemente ponga el cursor del ratón
sobre el control que desea ver y espere dos o tres segundo y aparecerá
una indicación sobre cual es el control en cuestión.Este cuadro de herramientas puede ser diferente, dado que pueden haber más o menos controles en la barra y por lo tanto puede ser mucho más grande o con más columnas de controles o de diferente tipo de controles.
La
imagen de la barra de herramientas anterior, tiene lo que se denomina
barra estándar de herramientas, cada uno de estos controles realiza la
siguiente función:
 Label (Etiqueta): sirve para poder poner mensajes o textos en la pantalla, pero no son editables por el usuario.
Label (Etiqueta): sirve para poder poner mensajes o textos en la pantalla, pero no son editables por el usuario.
Frame: es un contenedor para los demás controles.
 CommandButton: Botón de comando, permite que el usuario pueda pulsar botones y
CommandButton: Botón de comando, permite que el usuario pueda pulsar botones yque realicen determinadas acciones
de dichas opciones
 HScroll: (Barra Horizontal de Scroll) se puede crear un barra de desplazamiento horizontal.
HScroll: (Barra Horizontal de Scroll) se puede crear un barra de desplazamiento horizontal. VScroll: barra vertical de Scroll, permite tener una barra vertical para desplazamientos.
VScroll: barra vertical de Scroll, permite tener una barra vertical para desplazamientos. Timer: es un controlador de tiempo.
Timer: es un controlador de tiempo.  DriveBox: caja de unidades, permite indicar que unidades de almacenamiento tiene el ordenador.
DriveBox: caja de unidades, permite indicar que unidades de almacenamiento tiene el ordenador.PROPIEDADES DE LAS HERRAMIENTAS MAS UTILIZADAS
Ventana de propiedades : en esta se encuentra toda la lista de propiedades para modificar un control.
Text: texto que aparecerá en el control.
Name: nombre del control.
Multiline: nos permite introducir varias lineas de texto.
Alignment: Alineación que tendrá el texto dentro del control que puede ser izquierdo, derecho, centrado.
Visible: si esta propiedad esta en falso la caja de texto no sera visible cuando este en ejecución el programa. si está en verdadero si se podrá ver.
Maxlength: numero máximo de caracteres que tendrá el control.
Looked: Con esta propiedad podemos bloquear el control para que el usuario no pueda escribir ni modificar.
Backolor: Color que tendrá el fondo de la caja de texto.
Forecolor: Es el color de la letra que tendrá el control.
Font: tipo y tamaño que contendrá el control.
Height,Left,Top,Width : Se refieren al tamaño del Espacio reservado para las Text Box.
Caption: texto que contendrá el control.
BorderStyle: borde al rededor del texto.
BackStyle: borde transparente o no transparente.
Backcolor: Para cambiar color del fondo.
Visible : Si está en True el control está visible si está en False está oculto.
Name: es el nombre del control y sirve para hacer referencia al mismo en el código, como todos los controles.
Enabled: Si está en True (Verdadero) el control está activado y se puede utilizar normalmente, si se encuentra en False, el control está desactivado.
FontName: El nombre de la fuente que utilizará el texto del control. Podemos elegir las que tengamos instaladas en el sistema.
Forecolor: indica el color del Texto.
Height y Width: Ancho y alto del Label.
ToolTipText: muestra el mensaje de descripción cuando pasamos el mouse por encima del control.

COMMANDBUTTON:
Caption: texto para el usuario.
Enable: Inhavilita o habilita el control con el fin de que ese disponible para el usuario.
Style: cuando esta en 1 habilita al backcolor y cuando esta en 0 lo deshabilita.

 PICTURE E PICTURE:
PICTURE E PICTURE:Name: Especifíca el nombre del control para poder referenciarlo e identificarlo.
Appearance: Esta propiedad determina si el Image posee o no efecto 3d con respecto a su apariencia. Los valores son: 1 - 3D y 0 - None. Para que esta propiedad se pueda utilizar, la propiedad BorderStyle debe estar con el valor 1.
BorderStyle: Determina si el control Image posee o no un borde. Al igual que el anterior tiene dos posibles valores, 0 sin borde o 1 con borde.
Picture: Esta es la propiedad principal del control, que también es la propiedad por defecto o default. Picture es la que establece la imagen o gráfico que mostrará el control.
Stretch: Esta es una de las propiedades mas importantes. Si está en True la imagen se ajustará al tamaño que posea el control Image, si está en False el control Image es el que se adaptará al tamaño y dimensiones de la imagen.
Las demás propiedades son las clásicas y comunes para la mayoría de los controles, como la propiedad Index, Visible, Enabled, ToolTipText, Width, Height, etc...
 FRAME:
FRAME:Name : Este es el nombre como se le reconocera al objeto durante el programa, se acostumbra escribir frm antes del nombre para saber que es un Frame (Ej: frmFondo)..
Caption : Este es el mensaje que se quiere que aparesca en el Frame.
Height,Left,Top,Width : Se refieren al tamaño del Espacio reservado para los Frames.
Font : Permite escoger el tipo de letra, tamaño y estilo de la letras a usar.
BorderStyle: si esta en 0 no dibuja el recuadro.

 CHECKBOX Y OPTIONBUTTON :
CHECKBOX Y OPTIONBUTTON :Name : Este es el nombre como se le reconocera al objeto durante el programa, se acostumbra escribir chk o rdb antes del nombre para saber que es un check box o radio Button (Ej: chkop1 o rdbop1).
Enable : Este parametro permite que el Boton este habilitado o deshabilitado.
Value : Indica si esta precionado o no el boton.
Height,Left,Top,Width : Se refieren al tamaño del Espacio reservado para los Check box y los option Button.
Caption : Este es el mensaje que se quiere que aparesca a la par del radio Button o del Check Box.
 LITSBOX:
LITSBOX:Name : Este es el nombre como se le reconocera al objeto durante el programa, se acostumbra escribir lst antes del nombre para saber que es un List Box (Ej: lstLista).
List : Aqui podemos ingresar los elementos nuevos al List Box.
Font : Permite escoger el tipo de letra, tamaño y estilo de la letras a usar.
sorted: si el valor es verdadero la lista aparecera en orden alfabetico.
Height,Left,Top,Width : Se refieren al tamaño del Espacio reservado para los List Box.
 SCROLL BAR:
SCROLL BAR:Name : Este es el nombre como se le reconocera al objeto durante el programa, se acostumbra escribir scb antes del nombre para saber que es un Scroll Bar (Ej: scbFila).
Max : Este indica el valor maximo que puede alcanzar el Scroll al moverse.
Min : Es el valor minim con el cual empieza la barra de Scroll.
Height,Left,Top,Width : Se refieren al tamaño del Espacio reservado para los Scroll Bar.

SHAPE:
Shape: esta propiedad es la forma que tomara nuestro control.
Bordercolor: color del borde.
Borderstyle: estilo del borde.
Border whidth: ancho del borde.
Fillcolor: este es el fondo, esta funciona si filestyle en opaco.
CONSTANTES Y VARIABLES
CONSTANTES
Son elementos, números, fechas, cadenas de caracteres y expresiones que contienen operadores lógicos o aritméticos, ellas mantienen un valor fijo durante la ejecución del programa.
características:
- Comenzar con una letra.
- Poseer un mismo nombre único.
- No tener mas de 255 caracteres de longitud.
- No tener espacios.
conts nombre as tipo = valor
const pi as Double = 3.1416
VARIABLES
Estas son utilizadas para almacenar valores que pueden cambiar durante
la ejecución de un programa, existen 3 tipos de variables: variables de objeto
Variables de entorno
Variables declaradas
características y condiciones :
- Iniciar con una letra.
- No tener espacios.
- Su longitud no debe superar los 245 caracteres.
- Poseer un nombre único dentro de su alcance.
Dim nombre as tipo
Dim contador as tipo
Dim a, b, c as long
TIPO DE DATOS
variable es el nombre que le daremos, como se ha indicado en los
ejemplos anteriores y el tipo es el formato del dato que contendrá y
puede ser:
String : Para cadenas de letras o, palabra o frases.
String de longitud: Igual que string pero que tienen logitud máxima.
Integer: Para números enteros desde el -32768 hasta el 32767
Long: Para números enteros desde el -2147483648 al 2147483647
Single:
String : Para cadenas de letras o, palabra o frases.
String de longitud: Igual que string pero que tienen logitud máxima.
Integer: Para números enteros desde el -32768 hasta el 32767
Long: Para números enteros desde el -2147483648 al 2147483647
Single:
- Para números negativos desde -3402823E38 al -1401298E45
- Para números positivos desde 1401298E45 a 3402823E38
- Para números negativos desde -179769313486232E308 al -494065645841247E234
- Números positivos desde 494065645841217E324 al 179769313486232E308
Boolen: Solo admite un valor True o False
Byte: Para números de 0 a 255
Currency: Para números de -922337303685477.5808 a 922337203685477.5807
Date: Para almacenar fechas
Variant:Para contener cualquiera de los strings arriba indicados.
Object: Para lo datos de un objeto de programación.
Byte: Para números de 0 a 255
Currency: Para números de -922337303685477.5808 a 922337203685477.5807
Date: Para almacenar fechas
Variant:Para contener cualquiera de los strings arriba indicados.
Object: Para lo datos de un objeto de programación.
OPERADORES
LOGICOS: or o, and y , not negacion
DE RELACION: > mayor que, <>= mayor igual que, <= menor igual que, = igual a, <>,! distinto que.
ARITMÉTICOS: + suma, - resta, *multiplicación , /dimisión.
MSGBOX E INPUTBOX
msgbox: Las cajas de mensajes o Message Box, tienen una
función clara, que es la de mostrar una determinada información, aviso,
o pregunta para que el usuario tenga conocimiento de ella y actúe.
Hay diferentes formas de mostrar información :
1) El aviso es sí, que tiene por objetivo mostrar una información de interés.
2) El aviso con espera de respuesta, que muestra una información esperando que el usuario seleccione una de las respuestas posibles para que el programa la trate.
Una caja de mensaje, puede ser por ejemplo, la instrucción MsgBox "Hola" .
Por defecto, la caja de mensaje será similar a esta :

Otra estructura mas expresa es la siguiente
msgbox "mensaje", numero"titulo"
msgbox"fin del juego" 16, " tetris"

los numeros varian el icono del msgbox:

El InputBox o caja de entrada es otra de las partes más utilizadas para la interacción del usuario con la aplicación. Es importante que el usuario interactúe con la aplicación para ser el protagonista de esta.
El InputBox nos permite sacar una caja donde el usuario pasará un parámetro, valor o dato para que el programa lo trate y lo ejecute.
El mensaje que quiere que aparezca se realiza de forma casi idéntica al MessageBox. Puede escribirse varias líneas de texto seguidas por la constante de Visual Basic VbCrLf o salto de línea o párrafo.
La sentencia es : Val = InputBox (Mensaje, Titulo, ValorPredeterminado)
Val almacenará el texto escrito por el usuario, que puede ser una cantida, cadena string, … etc.
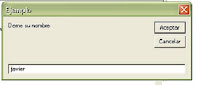
Por ejemplo :
Dim Val As String
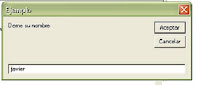
Val = InputBox("Deme su nombre", "Ejemplo")
MsgBox "Su nombre es: " & Val
Tiene como resultado :


Hay diferentes formas de mostrar información :
1) El aviso es sí, que tiene por objetivo mostrar una información de interés.
2) El aviso con espera de respuesta, que muestra una información esperando que el usuario seleccione una de las respuestas posibles para que el programa la trate.
Una caja de mensaje, puede ser por ejemplo, la instrucción MsgBox "Hola" .
Por defecto, la caja de mensaje será similar a esta :

Otra estructura mas expresa es la siguiente
msgbox "mensaje", numero"titulo"
msgbox"fin del juego" 16, " tetris"

los numeros varian el icono del msgbox:

inputbox:
El InputBox o caja de entrada es otra de las partes más utilizadas para la interacción del usuario con la aplicación. Es importante que el usuario interactúe con la aplicación para ser el protagonista de esta.
El InputBox nos permite sacar una caja donde el usuario pasará un parámetro, valor o dato para que el programa lo trate y lo ejecute.
El mensaje que quiere que aparezca se realiza de forma casi idéntica al MessageBox. Puede escribirse varias líneas de texto seguidas por la constante de Visual Basic VbCrLf o salto de línea o párrafo.
La sentencia es : Val = InputBox (Mensaje, Titulo, ValorPredeterminado)
Val almacenará el texto escrito por el usuario, que puede ser una cantida, cadena string, … etc.
Por ejemplo :
Dim Val As String
Val = InputBox("Deme su nombre", "Ejemplo")
MsgBox "Su nombre es: " & Val
Tiene como resultado :


SENTENCIAS DE CONTROL
SENTENCIA IF
las
sentencias de flujo también llamadas estructuras de control o flujo
permite cambiar las secuencias de instrucciones de un programa y
ejecutar varias veces un bloque de las mismas sin necesidad de
escribirlas tantas veces como se requieran.
Todas
las sentencias de control sirven para tomar la decisión de ejecutar o
no un bloque de instrucciones dependiendo del resultado de la
evaluación, de una condición o variable.
sintaxis :
if then
instrucciones
else
otras instrucciones
End if
a lo chichombiano:
si <condicion> entonces
instrucción
o si no
instrucción
o si no
otras instrucciones
fin del if
otra forma es :
if then
instrucciones
end if
Si entoncesInstrucciones
Fin del if
CASE
estructura
de control para ejecutar un bloque de instrucciones solo cuando el
resultado de la comparación de 2 expresiones coincidan.
Es
importante mencionar que las instrucciones asociadas al bloque case de
la expresión coincidente se ejecutaran una vez y que el control del
programa pasará a la siguiente linea de finalizar.
estructura:
select case expresión
case expresión 1
case expresión 2
case else
end select
en chichombiano:
selección de casos expresión
caso expresión
caso expresión
caso expresión
o si no este caso
fin del case
SENTENCIA FOR
El for es utilizado para repetir un numero determinado de veces un mismo bloque instrucciones.
estructura:
For contador= numero inicial to numero final stepCodigo
Next
Next
SENTENCIA DO
Estructura
de control que al igual que la sentencia for genera un ciclo
repetitivo, la diferencia es que para ejecutar las instrucciones se debe
evaluar una condición.
estructura:
Do while <condicion>
loop
loop
Dependiendo del programa, escogemos la sentencia de control mas adecuada.
UTILICEMOS LO APRENDIDO
1 PROGRAMA DE PRACTICA:
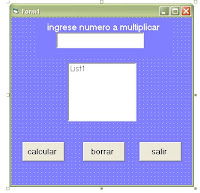
Programa donde capture dos números ingresados por el usuario, donde sume,reste,multiplique y divida. El el resultado tiene que darse en una caja de texto:
lo primero que debemos hacer es el ciclo de una aplicacion en visual basic.
1. Planeación:
*Debemos de sumar, restar, multiplicar y dividir dos números
* Mostrar el resultados en una caja de texto
*Necesitamos de 6 commandbutton, dos label , y tres cajas de texto .
1.1 Lista de chequeo :
*Declarar variables
*Asignarles valor
*Operar
*Resultado
2. Diseño de la interfaz gráfica:
Utiliza las propiedades de cada boton para que se vea de esta maner.
 3.Programación de eventos
3.Programación de eventos
selecciona la opción código en el menú ver para realizar el código de nuestro proyecto.
en la lista objeto: elija la opción general y en el recuadro próximo seleccione declaraciones para definir la variables a utilizar.
Dim numero 1, numero2 as long
Dim resultado as long
en el command1 que es el de sumar realizaremos el siguiente código:
Private Sub Command1_Click()
numero1 = Text1.Text
numero2 = Text2.Text
resultado = numero1 + numero2
Text3.Text = resultado.
end sub
despues aremos lo mismo con los demás commandbutton pero restando, multiplicando, y dividiendo.
si vas bien se debe ver la ventana de código de la siguiente manera:

hasta el momento podemos hacer cualquier operación pero no borrar y salirse de la aplicacion por medio del boton salir.
en el commandbutton de borrar escribimos el siguiente código:
Private Sub Command5_Click()
Text1.Text = ""
Text2.Text = ""
Text3.Text = ""
End Sub
y en el comand de salir escribimos end :
Private Sub Command6_Click()
END
End Sub
Programa donde capture dos números ingresados por el usuario, donde sume,reste,multiplique y divida. El el resultado tiene que darse en una caja de texto:
lo primero que debemos hacer es el ciclo de una aplicacion en visual basic.
1. Planeación:
*Debemos de sumar, restar, multiplicar y dividir dos números
* Mostrar el resultados en una caja de texto
*Necesitamos de 6 commandbutton, dos label , y tres cajas de texto .
1.1 Lista de chequeo :
*Declarar variables
*Asignarles valor
*Operar
*Resultado
2. Diseño de la interfaz gráfica:
Utiliza las propiedades de cada boton para que se vea de esta maner.
 3.Programación de eventos
3.Programación de eventosselecciona la opción código en el menú ver para realizar el código de nuestro proyecto.
en la lista objeto: elija la opción general y en el recuadro próximo seleccione declaraciones para definir la variables a utilizar.
Dim numero 1, numero2 as long
Dim resultado as long
en el command1 que es el de sumar realizaremos el siguiente código:
Private Sub Command1_Click()
numero1 = Text1.Text
numero2 = Text2.Text
resultado = numero1 + numero2
Text3.Text = resultado.
end sub
despues aremos lo mismo con los demás commandbutton pero restando, multiplicando, y dividiendo.
si vas bien se debe ver la ventana de código de la siguiente manera:

hasta el momento podemos hacer cualquier operación pero no borrar y salirse de la aplicacion por medio del boton salir.
en el commandbutton de borrar escribimos el siguiente código:
Private Sub Command5_Click()
Text1.Text = ""
Text2.Text = ""
Text3.Text = ""
End Sub
y en el comand de salir escribimos end :
Private Sub Command6_Click()
END
End Sub
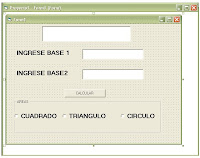
2. PROGRAMA DE PRACTICA
- Calcular el area del cuadrado,circulo y triangulo donde el usuario elija por medio de option button y cada boton le diga que tenga que hacer para la operacion. El resultado es claro que debe ser en una caja de texto.
1. PLANEACION
*Calcular el área del circulo, rectángulo y triangulo por medio de option button.
*Mostrar el resultado en una caja de texto.
*Necesitamos 3 cajas de texto, 2 label, 1 frame, 3 optiond button y 3 comandbutton donde calcularemos
1.1 LISTA DE CHEQUEO:
*Declarar variables
*Darles Valor
*Operar
*Mostrar resultado
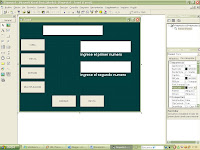
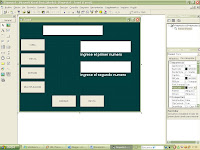
2. INTERFAZ GRAFICA
 Cuando le damos iniciar a nuestra aplicacion los comand de calcular
deben de aparecer solamente uno para el usuario. para esto utilisamos la
propiedad visible =true :
Cuando le damos iniciar a nuestra aplicacion los comand de calcular
deben de aparecer solamente uno para el usuario. para esto utilisamos la
propiedad visible =true :3.PROGRAMACION DE EVENTOS:
primero colocamos todos los controles con la propiedad visible= false y debemos cambiarle el nombre a los tres comand de calcular por triangulo, cuadrado, y circulo. para mayor comodidad al programar. En el option 1 escribimos el siguiente codigo :
Private Sub Option1_Click()
Option1.Value = False
CUADRADO.Visible = True
Label1.Visible = True
Text1.Visible = True
Text3.Visible = True
Label1.Caption = "ingrese lado"
TRIANGULO.Visible = False
CIRCULO.Value = False
Label2.Visible = False
Text2.Visible = False
End Sub
como podemos ver ocultamos los dos comandbutton de calcular que no utilizaremos y el label 2 y text2.
en el option 2 escribimos el siguiente codigo
Private Sub Option2_Click()
Option2.Value = False
TRIANGULO.Visible = True
Label1.Visible = True
Label2.Visible = True
Text1.Visible = True
Text2.Visible = True
Text3.Visible = True
Label1.Caption = "INGRESE BASE"
Label2.Caption = "INGRESE ALTURA"
CUADRADO.Visible = False
CIRCULO.Value = False
End Sub
En este solo ocultamos los dos comand de calcular.
el otro option button tendras que hacer el codigo. en los comand de calcular haremos la formula de cada area como por ejemplo.
Private Sub CUADRADO_Click()
A = Text1.Text
RES = A * A
Text3.Text = RES
End Sub
Private Sub TRIANGULO_Click()
B = Text1.Text
A = Text2.Text
RES = B * A / 2
Text3.Text = RES
End Sub
Private Sub CIRCULO_Click()
RADIO = Text1.Text AC = PI * (RADIO * RADIO)
Text3.Text = AC
End Sub
y en general :
Const PI As Double = 3.1416
Dim RADIO As Double
Dim AC As Double
Dim A As Double
Dim B As Double
Dim RES As Double
Asi hemos terminado nuestro segundo programa.
3. PROGRAMA DE PRACTICA
- numero dado por el usuario, donde genere la tabla de multiplicar de ese numero multiplicando del 1 al 100
1. planeacion:
*ingreso de numero por usuario
*resultado tabla de multiplicar de 1 a 100
*mostrar resultados en caja lixbox
*necesitamos de 3 comand , un lisbox y un label.
1.1 lista de chequeo
*declarar variables
*darles valor
*operar
*mostrar resultado.
2 interfaz grafica
 3. programacion de eventos
3. programacion de eventosnecesitamos solo de dos variables, el codigo de esta aplicacion es muy corto porque utilizamos una sentencia for.
Dim a, c As Integer
Private Sub Command1_Click()
a = Val(Text1.Text)
For cont = 1 To 100
c= a * cont
List1.AddItem a & "*" & cont & "=" & c
Next
End Sub
Private Sub Command2_Click()
Text1.Text = ""
List1.Clear
Text1.SetFocus
End Sub
Private Sub Command3_Click()
End
End Sub
para borrar el listbox se utiliza list.clear.
4. PROGRAMA DE PRACTICA
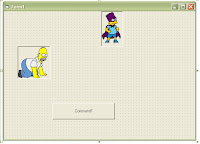
- programa donde meva dos
imagenes picturebox con do while . Una imagen de arriva hacia abajo y
otra de derecha a izquierda, al mismo tiempo.
*mover dos imagenes: de abajo a rriva y de derecha a izquierda.
*moverlas con un do en un comandbutton.
1.1lista de chequeo
*declarar variable
*darles valor
*operar
2. interfaz grafica
 3.programacion de eventos:
3.programacion de eventos:Como nos piden usar el do while escribimos el siguiente codigo en el comandbutton. los dos picture les cambiamos el nombre por cara1 y cara. para mayor comodidad al programar.
Private Sub Command1_Click()
Do While (cara.Left + cara.Width) <>Form1.ScaleHeight
cara.Left = cara.Left + 1
Loop
Do While (cara1.Top + cara1.Height) <> Form1.ScaleLeft
cara1.Top = cara1.Top + 1
Loop
MsgBox "iniciar de nuevo"
cara.Left = 0cara1.Top = 0
End Sub
hemos terminado nuestro programa.
5. PROGRAMA DE PRACTICA
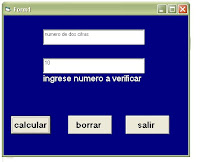
- Aplicación que permita capturar un numero y determinar cuantas cifras tiene. Generar el resultado en una caja de texto.
*ingreso de numero
*determinar de cuantos digitos es.
*dar resultado en caja de texto.
1.1 lista de chequeo
*declarar variables
*darles valor
*operar
*resultados
2. interfaz grafica
 3. programacion de eventos:
3. programacion de eventos:En este programa utilizamos el operador logico and. para saber las cifras es muy facil, declaramos una varible y le damos la logica. ejemplo: a<>0 and a < 9=" una">
Dim a As Long
Private Sub Command1_Click()
a = Val(Text1.Text)
If a > o And a <>Then
Text2.Text = "numero de una cifra"
End If
If a > 9 And a <= 99 Then
Text2.Text = "numero de dos cifras"
End If
If a > 99 And a <>Then
Text2.Text = "numero de tres cifras "
End If
If a > 999 And a <>Then
Text2.Text = "numero de cuatro cifras"
End If
para restringir las cifras utilizamos la propiedad maxleng.
hacemos el codigo en el coman de borrar y el codigo en el comand de salir y terminamos nuestro programa.
6. PROGRAMA DE PRACTICA
- programa que permita capturar un numero de 1 a 7 y dependiendo del numero nos diga que día de la semana es
*numero de 1 a 7
*dias de la semana
1.1 lista de chequeo
*declarar variables
*asignar valor
*operar
*resultado caja de texto
*fin de la aplicación
2.Interfaz grafica

Programacion de eventos:
dim a as long
a=text1.text
Select Case a
Case 1
Text2.Text = "lunes"
Case 2
Text2.Text = "martes"
Case 3
Text2.Text = "miercoles"
Case 4
Text2.Text = "jueves"
Case 5
text3.Text = "viernes"
Case 6
Text2.Text = "sabado"
Case 7
Text2.Text = "domingo"
Case ElseText2.Text = "numero no valido "
End Select
End Sub
Private Sub Command2_Click()
Text1.Text = ""
Text2.Text = ""
End Sub
Private Sub Command3_Click()
End
End Sub
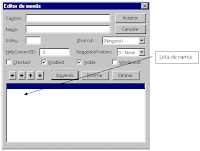
EDITOR DE MENUS

El editor de menús es una herramienta utilizada para crear una barra de menús sobre un formulario activo
Este se encuentra ubicado en la opción herramientas del visual basic y está compuesto por tres partes
INFORMACIÓN DE ELEMENTOS
CAPTION: Aquí se escribe el nombre con el que aparecerá el menú en la barra de menús del formulario para tener acceso al menú por medio de la tecla "Alt" y una letra se coloca el símbolo ampersan "&" antes de la letra deseada.
Para crear una barra separada entre dos ordenes del menú se escribe un guión
NAME: En este recuadro se digita el nombre con que se identificara cada elemento del menú en el código del programa. Dicho nombre debe iniciar con letra; no puede tener espacios y su longitud no puede superar los 255 caracteres. además siempre debe llevar "Mnu"
INDEX: Aquí se asigna un valor numérico que identificara un elemento del menú en caso de que este pertenezca a un arreglo de controles.
SHORTCUT: De esta lista se puede definir una combinación de teclas para tener acceso a la opción por medio de una atajo de teclado.
CASILLAS DE VERIFICACIÓN
CHECKED: Esta casilla de verificación sirve para indicar si junto a la opción del menú aparecerá o no una marca de selección.
ENABLED: Establece si el elemento esta disponible o si aparece en el menú, pero no puede se seccionada.
VISIBLE: Define si la opción se muestra o no en el menú.
BOTONES DE ADMINISTRACIÓN
Representa la información que aparecerá en sus enunciados .
Es importante aclarar que el cuadro de dialogo editor de menús simplemente sirve para crear plantilla del menú es decir para que cada opción responda adecuadamente (en tiempo de ejecución) es necesario asociar las instrucciones de programación que deben ejecutarse cuando se seleccione algunas de las opciones.
EJEMPLO DE UN MENU
- programa donde sume dos numeros donde se calcule por medio de un menu y no de un comand button y el resultado lo de en una caja de texto.
caption: & archivo
name: Mnuarchivo.
despues pulsamos siguiente con un nivel de sangria escribimos:
caption: &colores
name: Mnucolores.
pulsamos siguiente y colocamos dos niveles de sangria.
caption : amarillo
name : Mnuamarillo.
pulsamos siguiente y escribimos
caption: salir
name : Mnusalir
pulsamos siguiente y quitamos toda la sangria para hacer un menu al lado
caption: opciones
name:mnuopciones
siguiente y otro nivel de sangria
caption: borrar
name: borrar
si vas bien se deberá de ver de la siguiente manera.
 luego buscamos en la interfaz grafica cada menu y le damos el codigo necesario par nuestro programa .
luego buscamos en la interfaz grafica cada menu y le damos el codigo necesario par nuestro programa .ejemplo:
Dim a As Long
Dim b As Long
Dim r As Long
Private Sub mnuamarillo_Click()
Form1.BackColor = &HFFFF&
End Sub
Private Sub mnuborrar_Click()
Text1.Text = ""
Text2.Text = ""
Text3.Text = ""
End Sub
Private Sub mnucalcular_Click()
a = Text1.Text
b = Text2.Text
r = a + b
Text3.Text = r
End Sub
Private sub mnusalir_Click()
End
End sub
en nuestra interfaz colocamos las tres cajas de texto y los dos label para terminar nuestra aplicacion.
METODOS GRAFICOS
Mediante los métodos gráficos se dibujan figuras
sobre el formulario de acuerdo con unos valores especificados en el
código del programa, es decir solo aparecerán durante la ejecución de la
aplicación.
Los métodos gráficos incluidos en el lenguaje de programación son:
CIRCLE: Este método dibuja un circulo elipse o arco sobre un formulario u objeto picturebox o imagen.
sintaxis:
objeto.circle (x,y), radio[color]
LINE: Sirve para dibujar lineas y cuadriláteros sobre un formulario o un control picturebox.
sintaxis:
objeto.Line-(x,y), color
CLS: Es usado para limpiar la superficie de un control picturebox o de un formulario durante tiempo de ejecución.
sixtaxis
objeto.Cls
PSET: Dibuja un punto sobre un formulario o control picturebox, el tamaño del un punto, dibujado por el método pset depende del valor establecido en la propiedad drawwidth.
sintaxis:
objeto.pset (x,y), color
Los métodos gráficos incluidos en el lenguaje de programación son:
CIRCLE: Este método dibuja un circulo elipse o arco sobre un formulario u objeto picturebox o imagen.
sintaxis:
objeto.circle (x,y), radio[color]
LINE: Sirve para dibujar lineas y cuadriláteros sobre un formulario o un control picturebox.
sintaxis:
objeto.Line-(x,y), color
CLS: Es usado para limpiar la superficie de un control picturebox o de un formulario durante tiempo de ejecución.
sixtaxis
objeto.Cls
PSET: Dibuja un punto sobre un formulario o control picturebox, el tamaño del un punto, dibujado por el método pset depende del valor establecido en la propiedad drawwidth.
sintaxis:
objeto.pset (x,y), color
otros botones y sus propiedades
 common Dialog
common DialogEn Visual Basic 6.0, el control ActiveX CommonDialog se utiliza para mostrar varios cuadros de diálogos comunes (Abrir, Guardar, Color, Fuente, Imprimir y Ayuda) en la aplicación.
para encontrar este botón debemos de oprimir ctrl + t, y buscar microsoft common Dialog control 6.0 (sp3)
Algunos Códigos
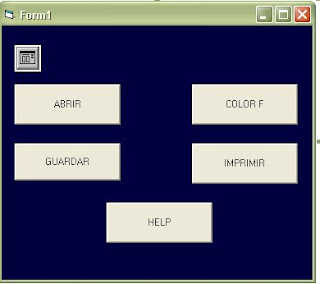
7 programa de practica:
programa
que cambie el fondo del formulario, muestre la ventana de guardar,
abrir, cerrar y la de help por medio de 5 command button y el common
dialog.
1planeasion
*cambiar fondo
*ventanas de abrir,cerrar,guardar,imprimir,ayuda.
2. inter faz grafica
 3.programacion de eventos:
3.programacion de eventos:Private Sub Command1_Click() 'abrirCommonDialog1.InitDir = "C:\Program Files"
CommonDialog1.ShowOpen
End Sub
Private Sub Command2_Click() 'color
CommonDialog1.ShowColor
Form1.BackColor = CommonDialog1.Color
End Sub
Private Sub Command3_Click() 'guardarCommonDialog1.InitDir = App.Path
CommonDialog1.ShowSave
End Sub
Private Sub Command4_Click() 'ImprimirCommonDialog1.FileName = App.Path & "MyFile.txt"
CommonDialog1.ShowPrinter
End Sub
Private Sub Command5_Click() 'helpCommonDialog1.HelpFile = "C:\Windows\Help\calc.hlp"
CommonDialog1.HelpCommand = cdlHelpContents
CommonDialog1.ShowHelp
End Sub
------------------------------------------------------------------------------------------------
sI DESEA MAS EJERCICIOS PARA INICIAR PUEDE DESCARGAR DE STA PAGINA.
http://www.oocities.org/siliconvalley/garage/6472/menu.htm

















